详解大型网站架构的组成
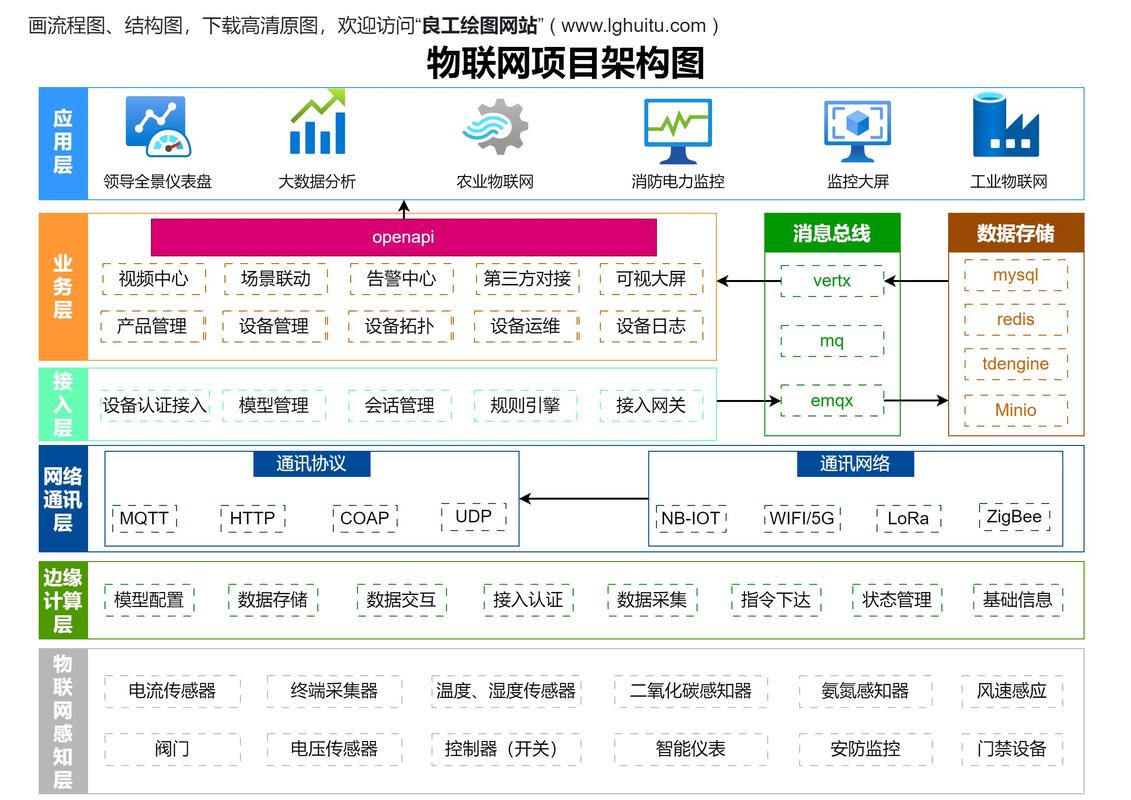
大型网站架构的组成是一个复杂且不断演进的过程,它旨在应对海量用户、高并发和数据安全等挑战。以下是架构的主要组成部分和实现策略的概述:大型网站架构演化 1 特点与价值观 大型网站架构通过分层、分割、分布式和集群等方式,实现性能优化、高可用性和可扩展性。初始阶段的网站架构 大型网站都是从小型网站发展而来,网站架构也是一样,是从小型网站架构逐步演化而来,小型网站最开始没有太多人访问,只需要一台服务器就绰绰有余,这时的网站架构如图。应用程序...
如何对前端性能进行优化
『1』、善用缓存:控制文件请求,精确到单文件级。 压缩文件:减小体积,如gzip压缩。 图片优化:延迟加载、响应式图片、调整大小和质量。 利用CSS3和WebP:减少图片文件大小,提升性能。1 按需加载代码:减少初始加载体积,提高用户体验。1 降低重绘重排:优化DOM操作,提高渲染效率。『2』、合并图片。当图片较多时,可以合并为一张大图,从而减少http请求数。经常变化的图片可能不太合适,变化相对稳定的就可以考虑。合并大图除了能减少...
web前端性能优化(全汇总)
『1』、Web Workers:异步处理长时间运行任务,不阻塞UI。1 位操作优化:利用JavaScript底层优势,提高性能。 优先使用原生方法:利用浏览器内置优化。2 简化CSS选取器:减少浏览器解析负担。2 选用flexbox布局:提高渲染效率,注意兼容性。2 优化动画:使用transform和opacity,减少重排重绘。『2』、白板性能优化白板的功能大致时老师上传PPT到服务器,后端解析成多个图片后提供给前端使用,网...
前端性能优化:从系统分析到实践策略
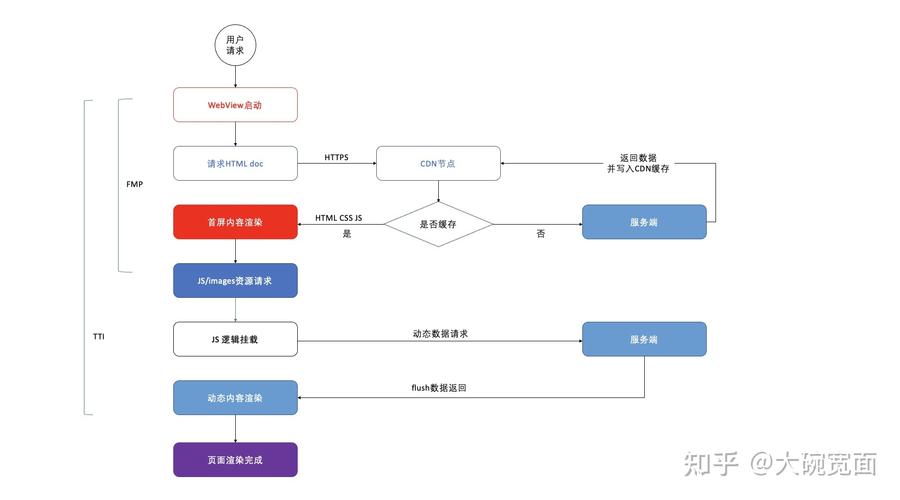
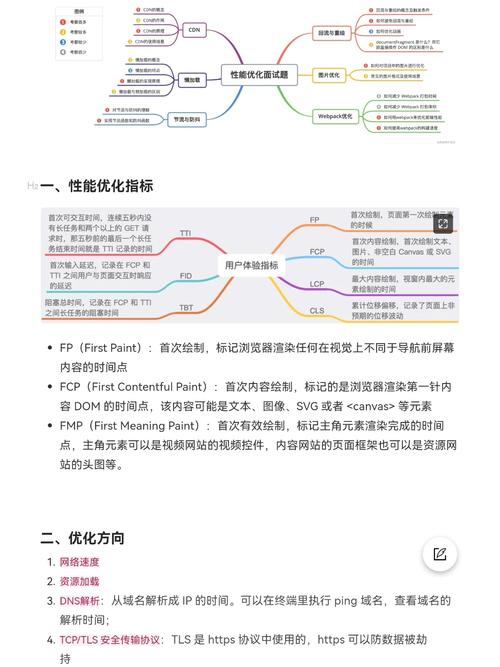
在前端开发中,性能优化是提升用户体验的关键。本文从性能指标、性能监控、性能优化方法、性能实战及成本收益等多个角度出发,全面解析前端性能优化的策略与实践。首先,了解性能指标是性能优化的基础。参与前端性能优化,通过代码拆分、懒加载、缓存策略等技术提升网站性能和响应速度。 主动参与团队的代码审查,分享前端开发经验,推动团队技术进步和协作效率。 基于用户调研和测试,优化用户体验,使用设计工具如Sketch、Figma或Adobe...