前端页面性能优化,前端页面性能优化方式
本文导读: web前端性能优化(全汇总)『1』、WebWorkers:异步处理长时间运行任务,不阻塞UI。1位操作优化:利用JavaScript底层优势,提高性能。优先使用原生方法:利用浏览器内置优化。2简化CSS选取器:减少浏览器解析负担。2选用flexbox布局:提高渲染效率,注意兼容性。
web前端性能优化(全汇总)
『1』、Web Workers:异步处理长时间运行任务,不阻塞UI。1 位操作优化:利用JavaScript底层优势,提高性能。 优先使用原生方法:利用浏览器内置优化。2 简化CSS选取器:减少浏览器解析负担。2 选用flexbox布局:提高渲染效率,注意兼容性。2 优化动画:使用transform和opacity,减少重排重绘。
『2』、白板性能优化白板的功能大致时老师上传PPT到服务器,后端解析成多个图片后提供给前端使用,网页将PPT显示在Canvas中,老师可以在PPT上面标注,同时将老师电脑摄像头的画面叠在最上层,然后将老师这边的操作通过captureStream导出成视频之后使用WebRTC和学生进行互动。
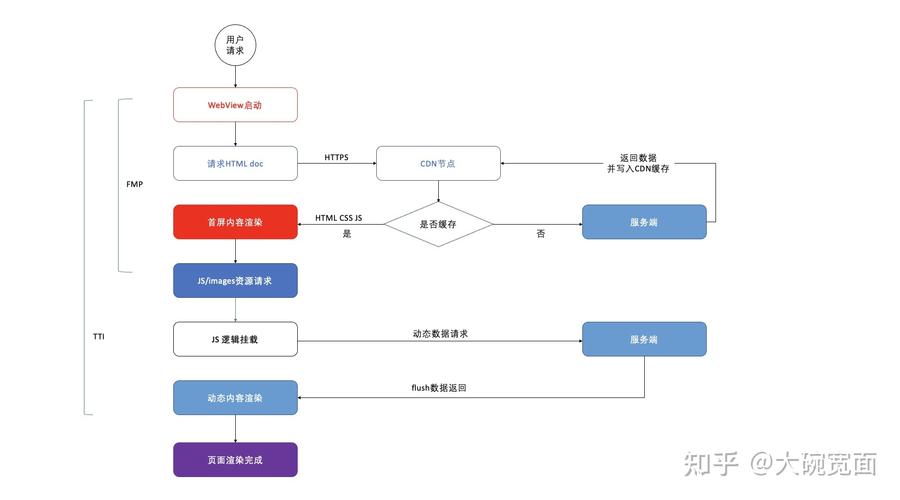
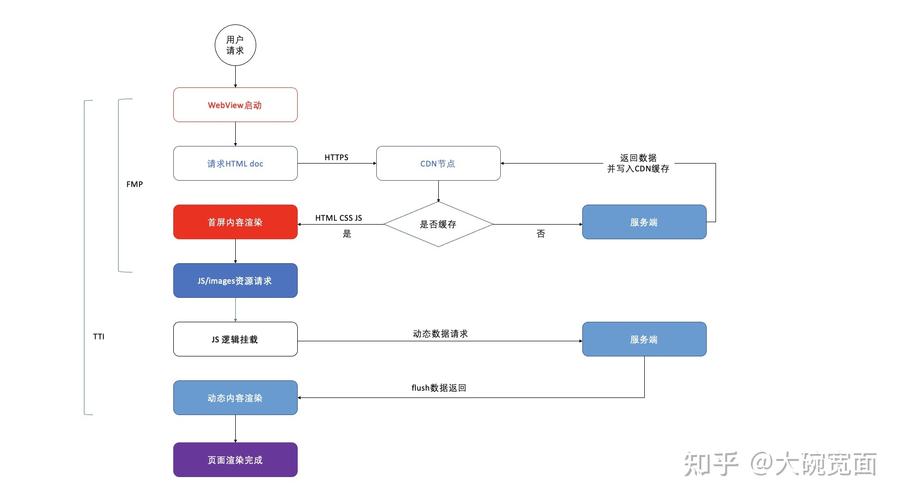
『3』、CDN前端内容(包括HTML页面、样式表、JavaScript文件和图像)的加载速度可以使用CDN进行优化,效果也是最明显的。CDN是一组分布在多个地理位置的服务器,用于存储内容的缓存版本以快速响应给最终用户。还有一种特定类型的CDN,称为图像CDN,它非常擅长优化图像。有了这些,可以节省40-80%的图像文件大小。
『4』、前端性能优化的方法?content方面1,减少HTTP请求:合并文件、CSS精灵、inlineImage2,减少DNS查询:DNS查询完成之前浏览器不能从这个主机下载任何任何文件。
『5』、前端性能优化的方法有:减少http请求数 常用的减少http请求数有以下几种:合并图片。当图片较多时,可以合并为一张大图,从而减少http请求数。经常变化的图片可能不太合适,变化相对稳定的就可以考虑。合并大图除了能减少http请求数外,还可以充分利用缓存来提升性能。

前端性能优化经验总结
合并图片。当图片较多时,可以合并为一张大图,从而减少http请求数。经常变化的图片可能不太合适,变化相对稳定的就可以考虑。合并大图除了能减少http请求数外,还可以充分利用缓存来提升性能。合并压缩css样式表和js脚本,他们的共同目的都是为了减少http连接数。去掉不必要的请求。
传统方法会利用for循环遍历列表为每一个列表元素绑定点击事件,当列表中元素数量非常庞大时,需要绑定大量的点击事件,这种方式就会产生性能问题。这种情况下利用事件委托就能很好的解决这个问题。
查资料了解到主要的性能瓶颈在DOM操作(选取元素、添加元素)上,优化方向主要有两点:缓存选取元素的结果,不要每次重新选取;数据获取完成后将所有的数据合并一起添加到表格中。优化后性能提升明显,平均打开速度降低到了300毫秒以下。
前端性能优化的方法?content方面1,减少HTTP请求:合并文件、CSS精灵、inlineImage2,减少DNS查询:DNS查询完成之前浏览器不能从这个主机下载任何任何文件。

9个前端性能优化的最佳实践
『1』、CSSSprites:这是减少服务器调用次数的最简单方法之一,主要是减少UI相关的图片资源。实现原理不是加载10个独立的图像到网站,而是使用图像集合拼接成一个图像文件,然后通过使用CSS中的background-image和background-position属性来显示所需的图像区域。这样做可以减少了所需的服务器请求数量。
『2』、白板性能优化白板的功能大致时老师上传PPT到服务器,后端解析成多个图片后提供给前端使用,网页将PPT显示在Canvas中,老师可以在PPT上面标注,同时将老师电脑摄像头的画面叠在最上层,然后将老师这边的操作通过captureStream导出成视频之后使用WebRTC和学生进行互动。
『3』、. Prop声明使用camelCase,模板中则为kebab-case,遵循语言约定。1 统一组件配置项顺序,方便查找和组件开发。1 避免v-for和v-if结合,避免性能浪费。1 Actions务必有返回值,确保异步操作的明确性。1 在actions和getters中使用选取器函数,提高代码复用性。

vue前端项目优化(编译速度、打包体积、性能)
『1』、编译速度优化: - autodll-webpack-plugin:将第三方库打包成DLL文件,减小主文件体积,提高构建速度。通过webpack命令生成DLL文件,并在项目中引用。 - HardSourceWebpackPlugin:创建内存缓存,仅重新构建已更改的模块,加快构建速度。
『2』、以下是 Vue 性能优化的十个方法: 列表遍历与 key 使用 在进行列表数据遍历时,需为每一项设置唯一的 key 值,以便 Vue 能高效地更新虚拟 DOM。使用数组下标作为 key 是不推荐的,因为它可能导致不必要的重新渲染。
『3』、在vue2前端项目多人协作开发中,我们近期遇到了一个棘手的问题:打包速度显著变慢,线上更新耗时长达10到20分钟,远超常规的1到2分钟。为了解决这个瓶颈,我们采取了系统性的排查方法。()首先,我们借助了webpack-bundle-analyzer和speed-measure-webpack-plugin这两个插件来识别哪些文件过大或耗时过长。
『4』、性能优化:VUE 0对渲染引擎进行了大幅改进,显著提升了应用程序的启动速度和性能。 功能扩展:引入了许多新特性,如更高效的异步组件和改进的模板语法,进一步增强了开发体验。前端公司选取VUE的原因之一在于其API设计简洁且易于理解,这使得学习成本降低,开发效率提高。

前端性能优化:从系统分析到实践策略
在前端开发中,性能优化是提升用户体验的关键。本文从性能指标、性能监控、性能优化方法、性能实战及成本收益等多个角度出发,全面解析前端性能优化的策略与实践。首先,了解性能指标是性能优化的基础。
参与前端性能优化,通过代码拆分、懒加载、缓存策略等技术提升网站性能和响应速度。 主动参与团队的代码审查,分享前端开发经验,推动团队技术进步和协作效率。 基于用户调研和测试,优化用户体验,使用设计工具如Sketch、Figma或Adobe XD设计界面。
- **前端性能优化与调试**:分析与调试代码,优化前端性能,提高响应速度与用户体验。- **前端组件与插件开发**:提供复用性与扩展性组件与插件,提高开发效率与质量。- **前端标准与规范制定**:确保代码规范化与标准化,提高可读性与可维护性。
计算出监控指标,实现对性能瓶颈的高效识别。综上所述,Top-Down性能分析方法通过自顶向下、逐步分解的策略,有效识别并定位性能瓶颈,提供了一种高效、聚焦的性能优化路径。这种方法结合了系统性能监控数据和先进的分析算法,为提升现代应用性能提供了有力工具。

