网页性能优化工具,如何优化网页性能
本文导读: 电脑网页打开慢如何检查和解决配置问题?电脑开网页慢的原因是:电脑配置太低:可以通过查看电脑配置,查看CPU,内存占用率等进行判断。如果确定是电脑配置太低导致的,可通过升级电脑硬件解决。网速太慢:可通过测速软件测试网速,如果网速不够理想,可找当地网络运营商增大网络带宽。
电脑网页打开慢如何检查和解决配置问题?
电脑开网页慢的原因是:电脑配置太低:可以通过查看电脑配置,查看CPU,内存占用率等进行判断。如果确定是电脑配置太低导致的,可通过升级电脑硬件解决。网速太慢:可通过测速软件测试网速,如果网速不够理想,可找当地网络运营商增大网络带宽。
网络连接问题:首先确认你的网络连接是否稳定,可以尝试重新连接无线网络或通过有线连接。如果其他设备上的网络速度正常,可能是电脑被占用带宽较多,可以尝试关闭其他下载或上传任务。网络速度限制:你的网络运营商可能限制了网速,尤其是高峰时段。
网速不给力也是可以直接导致电脑的网页打开的一个原因,因为网络直接关系着我们浏览的速度,可以使用一些软件对网络的网速进行查看,一般如果是低于1M的网络,网页打开缓慢也是在情理之中,这时候就根本的就是更换网线或者是升级网络了。网速不理想,是近来很多的电脑使用者没法接受的一个诟病。
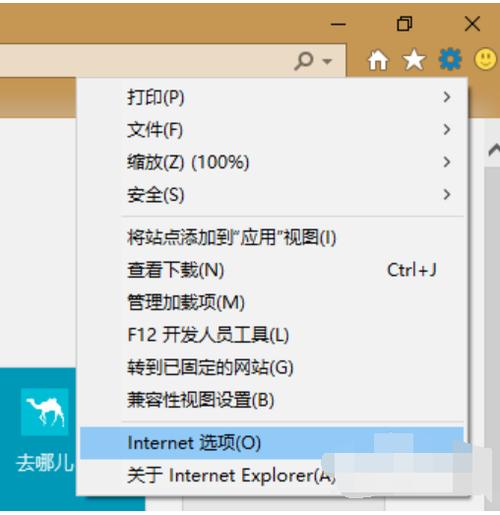
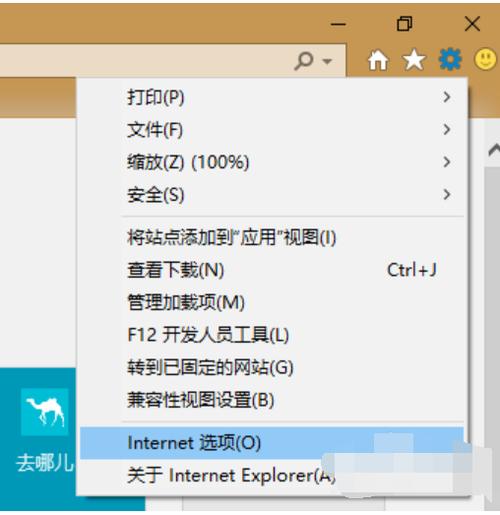
浏览器缓存问题:如果浏览器的缓存数量过多或者缓存没有及时清理,可能会导致网页载入速度变慢。此时可以尝试清除浏览器缓存或更换一个有良好性能的浏览器。 DNS设置问题:如果你使用的是不稳定或者较慢的DNS服务器,可能会对网页打开速度造成影响。
清理浏览器缓存 浏览器缓存积累过多也会拖慢网页加载。定期清理浏览器的缓存,例如在搜狗浏览器中,点击“工具”-“清除浏览记录”,选中“Web缓存文件”进行清除。系统问题 病毒或系统漏洞也可能导致加载缓慢。通过杀毒软件扫描和系统更新来修复这些问题,保持电脑的健康运行。

js压缩(优化网页性能)
『1』、JavaScript压缩(也称为JS压缩或JS优化)是一种提高网页性能的有效方法。JavaScript压缩的主要目的是减小文件大小,从而减少浏览器加载和执行代码所需的时间。压缩可以通过两种方式实现:代码压缩和混淆。代码压缩包括删除空格、换行符和注释,以及缩短变量名,从而减小文件大小。
『2』、JS压缩是指将JS代码中的空格、注释、换行符等无用字符去掉,从而减小JS文件的体积,提高JS文件的加载速度。JS压缩可以通过一些工具来实现,比如UglifyJS、ClosureCompiler等。JS压缩的优点 减少文件大小 JS文件的大小对于网页性能来说非常重要。
『3』、内联与拆分,优化加载 内联函数和脚本,减少HTTP请求,而代码拆分则允许按需加载,兼顾性能与用户体验的双重考量。 工具助力,一键压缩 最后,借助专业的压缩工具如UglifyJS和JShaman Minify,它们自动执行上述步骤,将你的代码压缩到极致,释放出极致的性能潜力。

最常用seo辅助工具有哪些?
『1』、百度站长工具 百度站长现在改名为百度搜索资源平台,它提供了一个强大的数据分析和数据提交入口,通过这个入口可以快速提交和分析数据。比如,404错误、网站索引量、网站抓取情况、网站异常数据、网站安全检测、登陆页面检测等,功能非常强大,而且每个网站站长都需要根据网站本身的不足不断改进。
『2』、要想做好SEO,需要一些工具的辅助,以便节省自己时间,让SEO变得更加轻松。常用的SEO工具有:网站管理工具;外链检查工具;流量查询工具;关键字查询工具;关键字排名工具,如百度搜索风云榜、GoogleZeitgeist、搜狗热搜榜。网站统计工具,如GoogleAnalytics、百度统计、CNZZ统计。
『3』、SEMrush:功能强大,可以对网站进行全面的SEO分析,包括关键词排名、竞争对手分析、网站流量统计等。 Ahrefs:主要功能是对竞争对手进行分析,包括关键词排名、链接质量、流量来源等。 Google Analytics:免费的网站流量统计工具,可以统计网站流量来源、访问量、停留时间等数据。
『4』、SEO信息查询工具 SEO信息查询可能是用的比较多的工具。在信息查询工具中,比较权威的有站长工具、爱站。利用这些工具可以查看站点的收录,反链,关键词的排名等情况。网站诊断工具 这类工具很少见,制作起来也不容易,也很难准确。
『5』、百度指数:百度指数是基于百度搜索引擎综合数据搜索结果的一项工具。这项工具是是用来分析在近段时间用户对某些关键词的搜索索引量。们可以用它来查询最近一个月、半年、一年的关键词搜索量。这个工具对们SEO优化有着非常大的价值。也是们站长常用的SEO辅助工具之一。
『6』、百度指数,在线工具。这是我们研究关键字在百度搜索引擎中竞争激烈度比较好最直观的工具,一般来说百度指数越高,SEO优化难度越大,但这不是绝对的。值得一提的是,关键字百度指数高不代表该关键字能给你带来有效搜索,如SEO这个词,往往是SEO人员去搜索这个词的排名而不会去点击它。

一小时实践入门Edge浏览器的开发者工具
『1』、Edge 开发者工具界面包含了多个面板,每个面板专注于不同的开发任务。首先,您需要熟悉这些面板的基本布局和功能。使用 Elements 面板(15分钟)Elements 面板用于查看和修改网页的 HTML 结构与 CSS 样式。通过此面板,您可以实时地对网页内容和样式进行调整,对学习与调试 HTML 和 CSS 极为有用。
『2』、Vue Devtools 是Vue.js开发者必备的浏览器扩展工具,它简化调试、提升开发效率和应用质量。以下是其核心功能概览:首先,确保你掌握了前端基础和Vue相关技术,如HTML、CSS、JavaScript以及Vue CLI。
『3』、Vue Devtools 是专为 Vue.js 开发者设计的浏览器扩展,旨在提升开发效率和应用质量。该工具具备强大功能,适用于所有级别的开发者。为了充分利用 Vue Devtools,首先需要对相关技术和软件有一定的了解,如 Vue.js 和浏览器开发者工具。
『4』、在Edge浏览器上安装tampermonkey,可通过扩展商店轻松完成。入门实践:编写一个“hello world”脚本,理解@指令,借鉴官方文档。进阶插件:如在豆瓣图书页面添加信息表格,首先需分析目标网站元素,然后进行数据解析和页面结构修改。例如,通过正则表达式提取信息并将其显示为表格。
『5』、由于EDGE是一种介于现有的第二代移动网络与第三代移动网络之间的过渡技术,比二代半技术GPRS更加优良,因此也有人称它为75代技术。EDGE还能够与以后的WCDMA 制式共存,这也正是其所具有的弹性优势。

如何进行网站性能优化
『1』、减少不必要的请求和重绘:通过优化代码、使用缓存技术和压缩文件大小来减少网页加载时间。 使用内容分发网络:通过在全球范围内部署服务器,加速用户访问网站的速度。 优化数据库性能:通过索引、查询优化和适当的数据库设计来提升数据处理速度。
『2』、网站的结构构件 站点优化首先需要对站点进行定位,确定该站点的目标用户群体,以及希望通过哪些搜索引擎吸引用户访问等,这些都需要优先考虑。高效的方法,可以去选一个好的,符合SEO标准的网站模板,使用好的模板,有利于搜索引擎抓取,能让你的网站优化,事半功倍。
『3』、前端优化可以避免我们造成无谓的服务器和带宽资源浪费,但随着网站访问量的增加,仅靠前端优化已经不能解决所有问题了,后端软件处理并行请求的能力、程序运行的效率、硬件性能以及系统的可扩展性,将成为影响网站性能和稳定的关键瓶颈所在。
『4』、最简单的办法就是通过不同的网络来测试打开它的速度。网站性能好,打开网站速度快自然可以提高用户体验,也有利于蜘蛛的抓取,反之。不过一般只有上了一定规模的站点才会去考虑网站性能问题,一般的小型企业站可以忽略,只要保证服务器速度快就可以了。
『5』、压缩js内容可以使性能提高5%。要在独立的外部文件中引用css和js文件 把css和js文件放到单独的文件中,这样就可以分别缓存,当访问其他页面的时候,就可以直接在流量器中进行读取了。所以,如果要进行网站性能优化的话,那么,不妨可以借鉴以上介绍的这些,从而让网站的性能可以达到最佳。